Códigos documentados que implementan pantallas gráficas (5 puntos) con la funcionalidad correcta de los componentes ya incorporada (5 puntos)
Para realizar una aplicación para iOS se utiliza (regularmente) el patrón de diseño MVC
El cual separa los datos de una aplicación, la interfaz y la lógica en tres componentes.
Tambien es utilizado para aplicaciones en la WEB u otro tipo
- Modelo: Es la representación específica de la información con la cual opera el sistema.
- Vista: Presenta la interfaz gráfica
- Controlador: responde a los eventos.
Se puede encontrar de muchas maneras en este caso, el controlador y la vista van de la mano para conectarse con el modelo que viene siendo la lógica.
En resumen, cada capa se encarga de una tarea determinada, por lo que es mas facil identificar los códigos y encontrar errores por ejemplo si tenemos algún error no afecte a la lógica del sistema solo a la interfaz, o viceversa.
Capas de aplicación en imagenes:
Para esta entrada, presentaré los códigos de Menu y de Sucursales.
Para realizar la interfaz gráfica se utiliza la aplicación de interface builder, incluida en el SDK de desarrolladores de iOS, en esta aplicación se seleccionan los controladores que queremos y acomodarlos, existe tambien de manera de hacerlo como código, en mi proyecto las vistas que eran estáticas las realicé en interface builder y en código las que se iban a ir modificando.
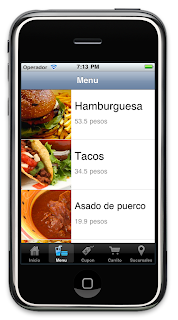
Menu
Menu se divide en 2 subniveles, una que controla la tabla que aparece al principio y la otra que controla la pantalla de información, aparte de otro view que controla la celda de cada tabla ya que lo modifiqué para que apareciera imagenes.
En este caso RootViewController es el controlador de la raiz de Menu, el codigo esta comentado sobre las funciones que se generaron al seleccionar las clases correspondientes y el interface builder.
En interface builder seleccionamos que el RootViewController.xib este dirigido a el tab bar de Menu, luego de hacer esto arrastramos los controladores y hacemos las conexiones correspondientes.
Después lo que realicé es configurar aun mas la celda para poder ver información en ella, para eso hice otra clase que se dedicara unicamente a las celdas.
Solamente se declaran los IBOutlet y los conecto en interface builder para poderlos utlizar y en la funcion donde cambia de modo de ver la celda los utilizo para crear un objeto con ese tamaño y cambie segun la llave del objeto para luego que abra el .xib de la celda que lo realicé en interface builder.
Y asi tenemos una vista como esta:
Luego para tener la información mas detallada al momento de seleccionar una de la celda realicé otro view controller.
Después, hice la interfaz en el builder arrastrando lo que necesito y luego conectar a la clase el cual contiene las características.
Tenemos una vista como esta:
Mapa
Para realizar la vista del Mapa utilicé IBActions para que al momento de que el usuario tocara, lo ubicara y muestre las sucursales disponibles, es importante decir que es necesario poner una clase Pin que hace uso de un patrón Builder para poder realizar las MKAnnotation.
// ACTUALIZAR CODIGO LUN 23 DE MAYO
En este código podemos ver las dos acciones que realiza los botones de Mapa.
Tenemos esta vista:
Ahora les anexo un video en donde pueden ver la implementación de la interfaz gráfica correctamente:









SUPER BIEN ,,,
ResponderEliminardeberias de implemeentar algo para las redes sociales hay una api de ios que te permite mostrar en el muro la informacion
orale, esa muy padre la parte grafica de tu aplicacion, una de las ventajas que te da usar el Builder, me quede con la duda de lo que sale al segundo 19 del video, lo de los codigos ¿como aplicas eso al proyecto? ya terminada creo yo que podrias vender tu aplicacion facilmente!
ResponderEliminarSaludos!!
Gracias por la recomendación.
ResponderEliminarEl código del segundo 19 Jose son códigos QR http://es.wikipedia.org/wiki/C%C3%B3digo_QR
yo en mi caso los generé en la pagina que puse en la entrada
solamente contiene un texto que dice "25 porciento" suponiendo que
en el restaurante tienen un escáner para leer ese código, no es ningún escáner especial, de hecho en el iPod hay una app que escanea eso y lo descifra, tambien esta la del blackberry que escanea el código QR para obtener el BBpin de otro usuario :)
Saludos
Se ve muy padre la aplicación =)
ResponderEliminarYa solamente para variar podrías agregarle el botón para compartirlo en Twitter, que quedaría muy bien en la pestaña Home.
https://dev.twitter.com/doc
Ahí hay algo de la API de twitter, podrías dar un vistazo...
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola roberto te quedo genial :D
ResponderEliminaryo solo tengo una sugerencia seria genial que le agregaras una opción de promociones del día de hoy.también note que tienes en la descripción de los platillos que tipo de comida es sería bueno que le implementaras un botón de las diferentes comida así como desayuno, comida, almuerzo y cena digamos como por categorías o que se muestren los platillos disponibles según la hora del día de cuando se hace la consulta
Saludos (:
Cecy, José, Ramón y Alex +1.
ResponderEliminarYo quedé esperando más detalle sobre cómo esto se relaciona con lo anteriormente implementado; 7 de 10 por la entrada.