Dibujos de diseños de pantallas que identifican los componentes utilizados, su posicionamiento y función
Componentes, posición, función:
La herramienta a utilizar fué interface Builder
Interface Builder
|
Mi aplicación esta hecha como una Tab Bar, la cual controla los diferentes xib cuyos archivos contienen los componentes utilizados de cada uno, en este caso en la Tab Bar le agregué 5 botones que tienen imagenes según el tema correspondiente, esas imagenes las descargué de aqui.
Para la interfaz principal.
- UILabels para poner los textos de la información.
- UIButton para poner por medio de un IBAction un botón para llamar desde el iPhone, en mi caso no funciona en el simulador.
Para la interfaz menu.
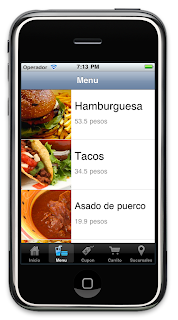
- UINavigation para poder hacer que la aplicación se desplace entre diferentes secciones (es la barrita azul de arriba).
- UITableView que es el que muestra toda la información extraída del plist cuyo contenido es la base de datos del restaurant.
- UITableViewCell es el que se dedica a poner otros componentes en la celda de menu, en este caso una imagen, nombre y precio.
- UIImageView esta contenido a un lado de la UITableViewCell, aparte cuando seleccionas una de estas celdas, esta misma imagen se muestra en la pantalla de descripción de la comida.
- UILabels contienen los nombres, precios y horas en las UITableViewCell y el View de descripción.
- UIPickerView es el que contiene la cantidad que deseas de producto.
- UITextView es el que contiene la descripción de la comida, tambien los lee de un plist.
- UIButton para comprar una comida.
Para interfaz cupones.
- UIImageView para mostrar los QRcodes, que se generaron en esta pagina.
- UILabels en medio de las imagenes con instrucciones.
Para sucursales.
- UINavigationBar para poner los dos botones sucursales y ubicación
- Bar Button Item para poner los dos botones de Ubicación y Sucursales, ubicación como su nombre lo indica te localiza en tu posición actual, y en sucursales te muestra por medio de MKAnnotation las coordenadas donde se encuentra una sucursales.
Dibujos:







Holaaa Roberttt:) que bonitos dibujitos! jajaja se ve bien padre! y luego con las imagenes que usaste llama la atención al publico jaja. Agrega un boton para eliminar la comida por si al final el cliente se arrepintió de haber pedido eso.Y en la descripción deberías agregar por ejemplo de que tipo de pizza hay deque peperonni, hawaiana, etc. Te esta quedando bien padre, sigue así. :D. Saludos Robeert
ResponderEliminarVas bien mi comparee..
ResponderEliminarOye, porque no creas campos semanticos en tu menú...
Por ejemplo: Pues eliges hamburguesas y se abre otro menú donde te muestra la variedad de hamburguesas que tienes.
Eliges postres > pasteles y se muestras la variedad de pasteles
Eliges bebidas > calientes > cafés y muestras la variedad de cafés que tienes.
Suerte, ay la llevas :)
Lo que menciono Carmen me recordó al día que fuimos al planetario y que en snack después de ordenar y la muchacha cometió el error de marcarme un nestea, y que luego ella no podía cancelar el pedido; hablamos de lo incomodo que fue eso y supongo que más adelante se podrá ver una pantalla que al terminar de ordenar muestre la lista de pedidos, y pregunte si esta bien su orden o hay algo que desea quitar o agregar.
ResponderEliminarBuen día compañero, estaba pensando que puede agregarle aun mas funcionalidad a su proyecto agregando un campo de búsqueda, creo qe seria mas fácil el buscar pizza que a estar navegando así nadamas por la aplicación.
ResponderEliminarCarmen, JC, Ramón e Isaías +1.
ResponderEliminarRoberto 5.